WordPress je ako robustný redakčný systém naprogramovaný výborne, avšak časom sa môže stať veľmi pomalým. Býva to spôsobené viacerými faktormi, poväčšine témou, pluginmi, nastavením vyrovnávacej pamäte, tzv. cache, ale aj hostingom. Na našom hostingu môžete pri správnom nastavení dosahovať skvelé výsledky. V tomto dlhom, ale dôležitom článku si popíšeme, ako na to.
Rýchlosť stránky je veľmi dôležitá, či už pre administrátora alebo návštevníka. Začína a „padá“ na ňom celá stránka a všetko s ňou spojené. Ak však potrebujete naozaj rýchlu opravu, prejdite priamo do sekcie Nastavenie vyrovnávacej pamäte, uvidíte obrovský pokrok skoro okamžite. Ak chcete prejsť dôkladnejšou optimalizáciou, pokračujte nižšie.
Test rýchlosti načítania stránky
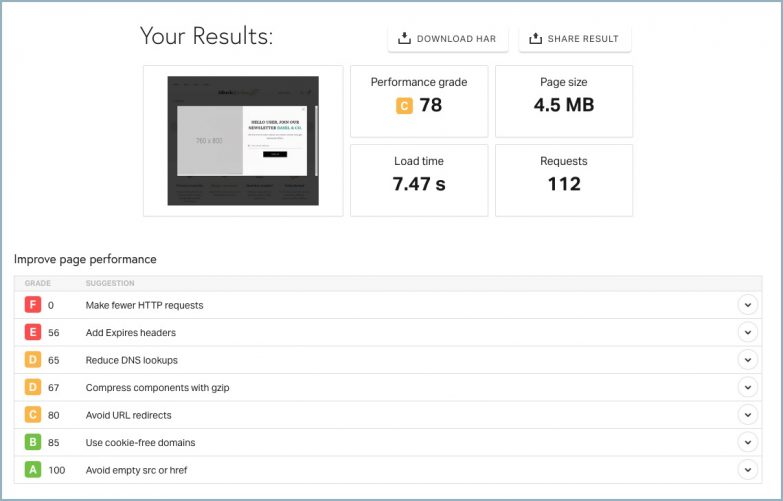
Prvým krokom bude otestovanie, ako na tom v súčasnosti ste. Pri testovaní je totiž dôležité poznať prvotné skóre, ktoré budete porovnávať s výsledkami po dokončení optimalizácie. Pracovať budeme s prehľadným nástrojom Pingdom, prípadne môžete použiť nástroj Page SpeedInsights alebo vývojársky mód v prehliadači. Nástroj Pingdom je v Angličtine, ale účel splní – výsledok je totiž určený v sekundách načítania a veľkosti stránky. Prípadne môžete použiť nástroj na preloženie stránky v Google Chrome. V nástroji vyplníte názov domény a spustíte test. Výsledok testu vyzerá napríklad takto:

Test sleduje veľa faktorov, medzi hlavné patria http requesty, nastavenie cache, načítanie externých scriptov, presmerovaní, veľkosti stránky alebo napr. pokročilejšie použitie gzip alebo CDN. Tieto pokročilé termíny preskočíme a vysvetlíme si čo môžete urobiť pre zlepšenie aj ako začiatočník.
Aktualizácia súčastí
Udržiavanie použitej technológie, WordPressu a jeho súčastí aktuálnych
Uistite sa, že používate najnovšiu verziu WordPress, aktualizácie totiž často opravujú chyby a zvyšujú výkonnosť stránky. To isté sa týka pluginov, prípadne aj prémiových (platených) tém. Testovať kompatibilitu odporúčame vždy na testovacom webe na subdoméne, vytvorte si teda aktuálnu kópiu a presuňte ju napr. na subdoménu.
Veľmi dôležitá je aj najnovšia PHP verzia a MySQL / MariaDB databáza. Náš WebAdmin poskytuje možnosť, ako si nové verzie spoľahlivo otestovať. Často sa totiž môže stať, že jadro WordPressu, prípadne jeho súčasti nebudú s novou PHP verziou alebo typom databázy kompatibilné.
Veľkosť stránky pri prvom načítaní
Prvotné vykreslenie stránky zaberá pre návštevníka najviac času. Venujte preto čas určeniu priority tomuto obsahu, či už sa jedná o počet a veľkosť obrázkov, štýlov stránky (CSS), javascriptu alebo obsahových prvkov stránky. Hlavná načítavaná stránka by mala obsahovať naozaj to najhlavnejšie, čo návštevníkovi chcete ukázať, premylite si preto dôkladne všetky tieto súčasti. Dodržujte tieto hlavné pokyny:
- Nepoužívajte početné a zbytočne veľké obrázky
- Držte veľkosť stránky v MB čo najnižšie
- Zákazníka radšej presmerujte na podstránku s doplňujúcim textom k stručnému popisu na hlavnej stránke
- Používajte postupné načítavanie obsahu, tzv. lazy loading (spomenutý nižšie)
Optimalizujte veľkosť obrázkov
Každá modernejšia stránka používa obrázky, ikony alebo fotky. Tieto časti stránky majú (očividne) veľký dosah na samotný čas načítania. Použitím pluginov na ich optimalizáciu alebo kompresiu môžete dosahovať lepše výsledky.
Úplným základom je úprava obrázkov pre web, t.j. vymazanie metatagov, kompresia veľkosti alebo použitie vhodného formátu. Vo WordPresse môžete použiť plugin WP Smush It, ďaľšou voľbou môže byť plugin Imsanity prípadne služby ako TinyPNG alebo PicResize. Na ikonky odporúčame použitie bezplatného fontu (typu písma) FontAwesome. Ak vaša stránka používa veľa obrázkov alebo videí, určite porozmýšľajte nad použitím pluginov ako napr. BJ lazy load, a3 Lazy Load a pod., obrázky a videá sa budú následne načítať postupne, keď budú návštevníci scrollovať nižšie. PS: Myslite aj na logo a jeho kvalitu.
Kompresia css a javascript súborov
Na hlavné súčasti stránky pri načítaní určite použite šikovný a bezplatný plugin Autooptimize, ktorý komprimuje veľkosť css a javascriptových súborov na pár kliknutí. Prečítajte si viac o jeho aktivácii na stránke WPlama.cz »
Ďaľsím skvelým nástrojom na zrýchlenie webu a zvýšenie skóre v testoch od Pingdom alebo PageSpeedInsights je plugin WP Performance Score Booster, ktorý na stránke dokáže veľmi jednoducho aktivovať GZIP kompresiu textu, html súborov, javascriptu, css alebo xml.
Vymažte všetko nepotrebné
Veľa neskúsených používateľov inštaluje do WordPressu množstvo nepotrebných pluginov alebo súčastí, ktoré zahlcujú celý web a sú poväčšine neaktuálne. Počom nainštalovaných pluginov sa vystavujete bezpečnostnému riziku a web sa tiež spomalí. Je dôležité, aby ste na webe nemali neaktívne pluginy a mali ich aktualizované. Pár tipov:
- Ak už akýkoľvek plugin alebo tému nepoužívate, deaktivujte a vymažte ich
- Nepoužívajte pluginy, ktoré viete nahradiť úpravou kódu, ako napr. presmerovanie na zabezpečený protokol alebo Google Analytics pluginy, tiež napríklad pluginy na zdieľanie obsahu
- Používajte iba overené pluginy a témy – príklad si zoberte napr. z ich recenzií od ostatných WordPress používateľov
Nastavte si cache plugin
Vyrovnávacia pamať, či medzipamäť je čoraz viac bežný pojem. Používa ju váš počítač a používa ju aj WordPress. Je najdôležitejším faktorom pri optimalizácií stránky a jej rýchlosti. Pre začiatočníkov na našom hostingu odporúčame nainštalovanie a aktiváciu pluginu WP Super Cache. Plugin veľmi múdro a automaticky ukladá načítavané súbory do vyrovnávacej pamäte. V súčasnosti neexistuje slovenský preklad, ak by ste teda mali problém s jeho aktiváciou, kontakujte nás, prípadne vás navedie tento návod v češtine.
Nastavenia pre pokročilých
Ak ste v administrácii WordPressu pokročilý, prípadne máte možnosť pomoci od svojho administrátora, zvážte implementáciu nasledovných pokročilých možností optimalizácie. Spomenuté sú možnosti presunu statického obsahu na inú doménu, použitie CDN (Content delivery network), pokročilé nastavenia cache alebo presun služby na výkonnejšie serverové riešenie.
- Serve Static Content From a Cookieless Domain »
- Použitie CDN »
- Pokročilé nastavenia cache pluginu + cache na strane servera [podrobnejší návod pripravujeme]
- Presun na virtuálny alebo dedikovaný server