Tento tutoriál ponúka praktický návod, akým spôsobom nainštalovať a nakonfigurovať Nginx ako reverzné proxy pred Apache na distribúcii Ubuntu 18.04 LTS (Bionic Beaver). Nginx bude súčasne možné používať ako samostatný webový server pre PHP a iné aplikácie. Súčasťou tutoriálu je aj konfigurácia SSL a proxovanie len vybraných typov súborov.
Poznámka: Tutoriál je určený pre virtuálny server (VPS) od spoločnosti WebSupport, avšak je aplikovateľný aj na iné prostredie, plaformy a poskytovateľov s danou distribúciou operačného systému.
Nginx aj Apache patria medzi najrozšírenejšie webové servery. Výhodou pri týchto dvoch technológiách je najmä to, že si nemusíte vyberať. Nie je potrebné vlastniť ani dve IP adresy, aby každý server bežal na jednej z nich, či dokonca zadávať URL v tvare https://example.com:80, či https://example.com:81.
Poznámka: Pred väčšími zásahmi do vášho virtuálneho servera odporúčame vždy vytvoriť snapshot servera. Obnovou snapshotu je možné vrátiť sa presne do stavu, kedy bol snapshot vytvorený.
Než začneme
Poznámka: Na základnú inštaláciu odporúčame aspoň balík virtuálneho servera V3 – CPU, RAM pamäť i SSD disk je samozrejme možné kedykoľvek zväčšiť.
Operačný systém v tomto prípade zvolíme Ubuntu 18.04 LTS (jeho oficiálna podpora bude do roku 2023), konfiguráciu minimal, teda bez predinštalovaných balíkov (v prípade zvolenia LAMP alebo LEMP konfigurácie je taktiež možné pokračovať).
Vyskúšať WebSupport VPS zdarma
Ako prvý krok po vytvorení VPS a prihlásení sa cez root účet (alebo s dostatočnými právami) vykonáme update a upgrade balíčkov (v prípade update-u balíčka, napríklad grub, odporúčame nechať aktuálne nastavenia):
apt update && apt upgrade -y
Inštalácia a konfigurácia Apache
Po úspešnom stiahnutí najnovších balíčkov nainštalujeme a nakonfigurujeme webový server Apache. Inštalácia je relatívne jednoduchá – môžete použiť aj inštaláciu z LAMP konfigurácie servera.
Stiahneme dôležité balíčky – apache2 a najnovšiu verziu PHP:
apt install apache2 php -y
Po nainštalovaní nám Apache web-server počúva na porte 80. Tento port chceme ponechať pre server Nginx, ktorý bude „stáť pred ním“. Bude teda potrebné port zmeniť na iný, napríklad 8080 pre nezabezpečenú komunikáciu a 8443 pre zabezpečenú. Pre úpravu textových súborov je možné použiť rôzne CLI textové editory, v našom prípade nano:
nano /etc/apache2/apache2.conf
Konfiguračný súbor upravíme nasledovne:
Listen 8080 <IfModule ssl_module> Listen 8443 </IfModule> <IfModule mod_gnutls.c> Listen 8443 </IfModule>
Súbor následne uložíme. Ako druhú časť je potrebné upraviť samotný VirtualHost, aby korektne fungoval na novom porte:
nano /etc/apache2/sites-available/000-default.conf
Upravíme prvý riadok:
nano /etc/apache2/sites-available/000-default.conf
Upravíme prvý riadok:
<VirtualHost *:8080>
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Pre aktiváciu všetkých vykonaných zmien je potrebné službu apache2 reštartovať:
/etc/init.d/apache2 restart
Preveriť dostupnosť apache2 je možné pomocou portu priamo v URL prehliadača. Pri doméne s rozšíreným DNS záznamom (v tomto prípade example.com) zadáme http://example.com:8080. Pokiaľ naša doména ešte nemá rozšírené DNS záznamy, môžeme použiť priamo IP adresu servera s portom 8080. Privítať by nás mala základná stránka Ubuntu.

Inštalácia a konfigurácia Nginx
Po úspešnom nakonfigurovaní Apache môžeme nainštalovať server Nginx:
apt install nginx -y
Po nainštalovaní sa uistíme, že sa služba nginx zapne aj pri reštartovaní servera a taktiež, že aktuálne služba beží:
systemctl enable nginx.service /etc/init.d/nginx restart
V základnej inštalácii by mal server nginx počúvať na porte 80 a po nami vykonaných zmenách by mal server apache2 počúvať na porte 8080. Pre kontrolu týchto nastavení môžeme preveriť aktuálne otvorené porty nášho servera cez príkaz netstat:
netstat -tlpn
Konfigurácia parametrov proxovania z Nginx na Apache sa nachádza v súbore /etc/nginx/proxy_params. Medzi základnými parametrami nájdeme nasledovné:
proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme;
Parametre sa dajú doplniť o mnohé užitočné direktívy. Ich kompletný zoznam je možné nájsť na adrese nginx.org/en/docs/http/ngx_http_proxy_module.html. Z hľadiska nášho nastavenia pridáme pod štyri existujúce direktívy ďalšie štyri naše:
proxy_buffering on; proxy_buffer_size 64k; proxy_buffers 256 8k; proxy_read_timeout 120;
Parametre sa dajú špecifikovať aj priamo v nastavení VirtualHost a pod Nginx serverom.
Následne upravíme východziu stránku Nginx (/etc/nginx/sites-available/default) a to tak, aby všetky požiadavky (requesty) na port 80 boli zaslané (proxované) na server Apache:
server {
listen 80 default_server;
index index.html index.htm index.nginx-debian.html;
server_name example.com www.example.com;
location / {
proxy_pass http://localhost:8080;
include /etc/nginx/proxy_params;
}
}
Aby sme zmeny aplikovali, je potrebné server Nginx reštartovať:
/etc/init.d/nginx restart
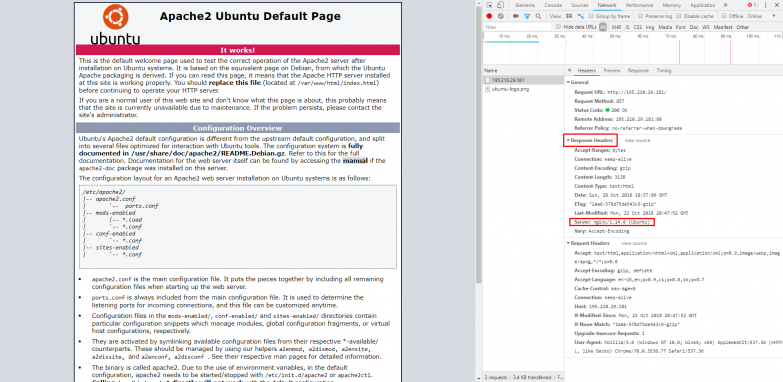
Overiť správne proxovanie môžeme napríklad pomocou developer nástrojov v prehliadači. Stačí zadať názov domény alebo IP adresu servera do poľa URL (v našom prípade 195.210.29.181), pričom dôraz kladieme na Response headers – Server:

Zrýchlenie konfigurácie
Ako však znížiť odozvu VPS ako web servera? Ako odľahčiť Apache server, aby fungoval rýchlejšie? Samotným proxovaním medzi servermi totiž až tak veľa nezískame. Predstavíme si dva spôsoby zrýchlenia vašej konfigurácie.
a) Spracovanie SSL zabezpečenia už na službe Nginx
Medzi štandardy dnešných webov rozhodne patrí SSL certifikát a protokol HTTPS. Tieto certifikáty je možné buď kúpiť, alebo získať jednu z free verzií, napríklad od spoločnosti Let’s Encrypt. Na VPS vytvoríme priečinok, v ktorom budeme držať súbory certifikátov (example.com nahradíme názvom domény) a do tohto priečinka vložíme dva súbory – privátny kľúč (private.key) a certifikát spojený s certificate chain (certificate.crt):
mkdir -p /etc/ssl/example.com nano /etc/ssl/example.com/private.key nano /etc/ssl/example.com/certificate.crt
Následne môžeme upraviť súbor VirtualHost pre službu Nginx (/etc/nginx/sites-available/default) tak, aby bol každý nezabezpečený request cez protokol HTTP na port 80 presmerovaný na zabezpečený protokol HTTPS a port 443 jednoduchým redirectom a následne obslúžený backend serverom Apache:
server {
listen 80 default_server;
server_name example.com www.example.com;
return 301 https://$server_name;
}
server {
listen 443 default_server;
ssl on;
ssl_certificate /etc/ssl/example.com/certificate.crt;
ssl_certificate_key /etc/ssl/example.com/private.key;
ssl_protocols SSLv3 TLSv1.1 TLSv1.2;
location / {
proxy_pass http://localhost:8080;
include /etc/nginx/proxy_params;
}
}
Aby sme opäť aplikovali vykonané zmeny, je potrebné server Nginx reštartovať:
/etc/init.d/nginx restart
Po zadaní domény do URL nás aktuálne presmeruje Nginx server na HTTPS protokol a obslúži náš request certifikátom napriek tomu, že požiadavku prepošle na backend servera Apache.
b) Proxovanie požiadaviek iba pre vybrané súbory
Nakoľko je Nginx známy najmä svojou rýchlosťou, oplatí sa mnoho súborov obslúžiť už na tejto službe a neposielať ich na backendový server Apache. Zvoliť teda môžeme iba proxovanie .php súborov, zatiaľ čo ostatné obslúžime priamo. Na otestovanie si vytvoríme súbor s funkciou phpinfo() v priečinku s webom /var/www/html/info.php
Po vytvorení stačí upraviť direktívy location. Pridáme taktiež direktívu index, ktorou definujeme, aby Nginx hľadal základnú stránku pre zobrazenie práve pod súborom index.nginx-debian.html, čo nám poslúži na jednoduchšie vyobrazenie rozdielu medzi súbormi, ktoré obsluhuje Nginx a ktoré Apache server:
server {
listen 80 default_server;
server_name example.com www.example.com;
return 301 https://$server_name;
}
server {
listen 443 default_server;
root /var/www/html;
ssl on;
ssl_certificate /etc/ssl/example.com/certificate.crt;
ssl_certificate_key /etc/ssl/example.com/private.key;
ssl_protocols SSLv3 TLSv1.1 TLSv1.2;
location / {
index index.nginx-debian.html;
}
location ~ \.php {
proxy_pass http://localhost:8080;
include /etc/nginx/proxy_params;
}
}
Aktuálne je teda naša doména example.com presmerovaná na HTTPS protokol a zobrazí nám základnú stránku Nginx. Po zadaní example.com/info.php sme už proxovaní na Apache server, ktorý spracuje PHP súbor.
Proxovanie iba vybraných súborov má veľmi veľké využitie pri zrýchľovaní stránok. V praxi je to napríklad definovanie statických súborov podľa koncovky, ktoré môžu zostať v pamäti cache až 3 mesiace a budú podávané už komprimované pomocou gzip. Nepotrebujeme, aby sa zapisovali do access logu a budeme im pridávať vlastnú hlavičku Cache-Control. Takáto konfigurácia by vyzerala nasledovne:
server {
listen 80 default_server;
server_name example.com www.example.com;
return 301 https://$server_name;
}
server {
listen 443 default_server;
root /var/www/html;
ssl on;
ssl_certificate /etc/ssl/example.com/certificate.crt;
ssl_certificate_key /etc/ssl/example.com/private.key;
ssl_protocols SSLv3 TLSv1.1 TLSv1.2;
location ~* .(ico|png|gif|jpg|jpeg|swf|woff|css|js|html)$ {
access_log off;
gzip_static on;
gzip_comp_level 5;
expires 3M;
add_header Cache-Control private;
}
location / {
index index.nginx-debian.html;
}
location ~ \.php {
proxy_pass http://localhost:8080;
include /etc/nginx/proxy_params;
}
}
Pre najbežnejšie použitie je ideálne ešte definovať tzv. „fallback“ – teda definovať na Nginx serveri cesty, kde má ktoré súbory hľadať a až keď sa súbory nenájdu, skúsiť ich proxovať na Apache server. Toto nastavenie sa najčastejšie používa pri CMS WordPress alebo iných aplikáciách, ktoré používajú v Apache mod_rewrite. Aktivujeme teda mod_rewrite:
a2enmod rewrite systemctl restart apache2
Obohatíme poslednú konfiguráciu o fallback na Apache server (týmto krokom taktiež sfunkčníme logo na základnej stránke Apache – example.com/index.html), a zakážeme priamy prístup k súborom s bodkou (ako napríklad .htaccess, .htpasswd:
server {
listen 80 default_server;
server_name proxyngap.docolomansky.sk www.proxyngap.docolomansky.sk;
return 301 https://$server_name;
}
server {
listen 443 default_server;
root /var/www/html;
ssl on;
ssl_certificate /etc/ssl/example.com/certificate.crt;
ssl_certificate_key /etc/ssl/example.com/private.key;
ssl_protocols SSLv3 TLSv1.1 TLSv1.2;
location ~* .(ico|jpg|png|gif|jpeg|css|swf|js|woff|html)$ {
access_log off;
gzip_static on;
gzip_comp_level 5;
expires 3M;
add_header Cache-Control private;
try_files $uri @proxy;
}
location @proxy {
proxy_pass http://localhost:8080;
}
location / {
index index.nginx-debian.html;
}
location ~ \.php {
proxy_pass http://localhost:8080;
include /etc/nginx/proxy_params;
}
location ~ /\. {
deny all;
}
}
Po zmene konfigurácií je opäť potrebné reštartovať službu nginx:
/etc/init.d/nginx restart
Ďalšie zdroje
- How to install nginx as a Reverse Proxy for Apache on Ubuntu 16.04
- Apache and Nginx Together
- How to configure Nginx as a reverse proxy for Apache on Debian and Ubuntu
- How To Configure Nginx as a Web Server and Reverse Proxy for Apache on One Ubuntu 18.04 Server
- How To Configure Nginx as a Reverse Proxy for Apache
- Apache vs Nginx: Practical Considerations
- How to do an Nginx redirect
- Ubuntu Releases