V minulosti platilo, že na každom zariadení sa musí web zobraziť rovnako. Dnes je to presne naopak. Ako ale testovať a ladiť vzhľad webu, ak existuje toľko rôznych rozlíšení a zariadení?
Našťasie existuje viacero šikovných nástrojov, ktoré nám ukážu, ako vyzerá webová stránka na tom či inom zariadení. Rýchlo, jednoducho a úplne zadarmo.
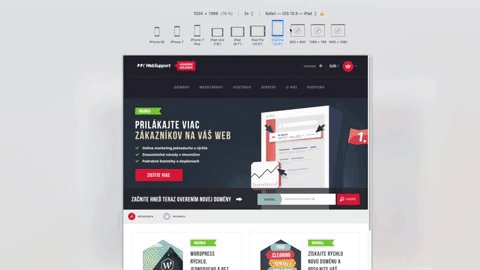
Safari Responsive Design Mode
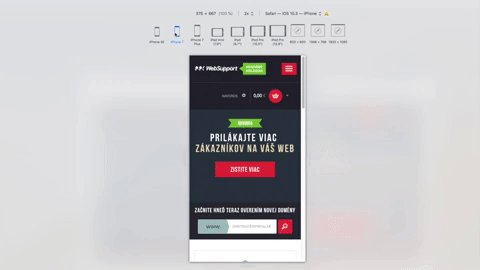
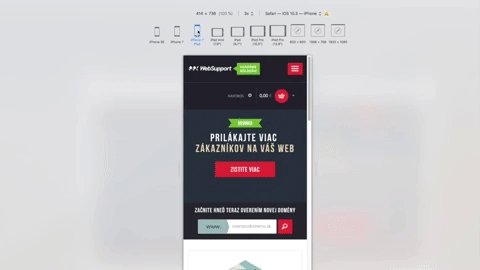
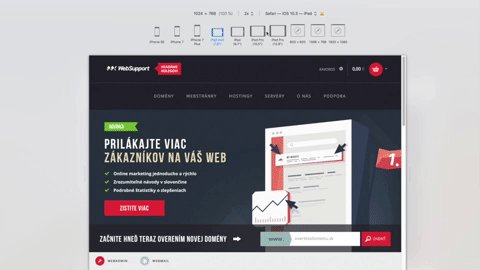
Používatelia Safari v systéme macOS môžu využiť vstavanú featuru aktivovaním developerských možností: Safari > Preferences > Advanced > Show Develop menu in menu bar. Následne stačí navštíviť webovú stránku a v menu bare prejsť na Develop > Enter Responsive Design Mode.

Dostupné sú módy pre aktuálne iPhony a iPady v horizontálnom, vertikálnom aj multi-window zobrazení. V nástroji nechýbajú bežné desktop rozlíšenia a módy pre ostatné prehliadače.

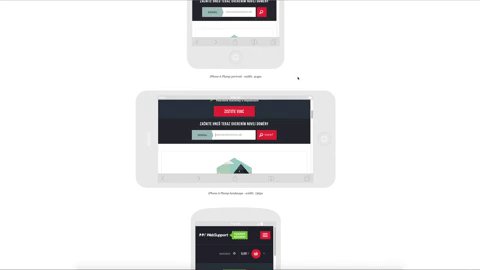
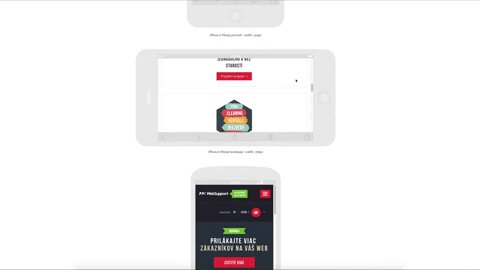
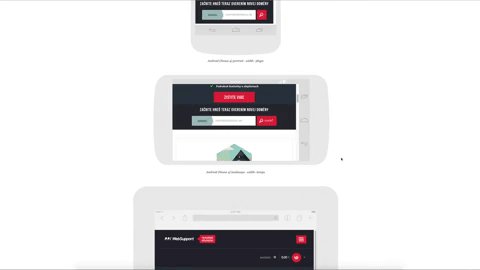
Responsinator
Tento nástroj dostupný na responsinator.com môžete používať na akejkoľvek platforme a prehliadači bez akýchkoľvek dodatočných inštalácií. Stačí zadať URL adresu a o chvíľu môžete vidieť váš web na desiatkach rôznych obrazoviek.


Google Mobile-Friendly Test
Google Mobile-Friendly Test dostupný na adrese search.google.com je ďalší z podarených nástrojov pre správcov webu. Na rozdiel od vyššie spomínaných nástrojov neponúka náhľady obrazoviek. Namiesto toho iba zobrazí, či je vaša stránka pripravená na mobilné obrazovky a jeden náhľad na aktuálnu mobilnú verziu.